CTA (call-to-action) buttons are a useful way to encourage your users to take one or more specific actions.
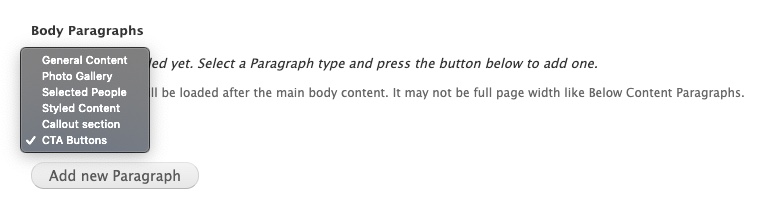
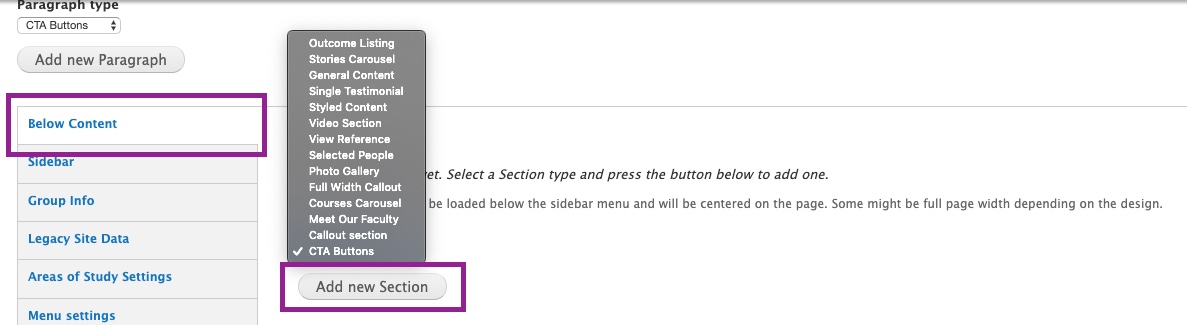
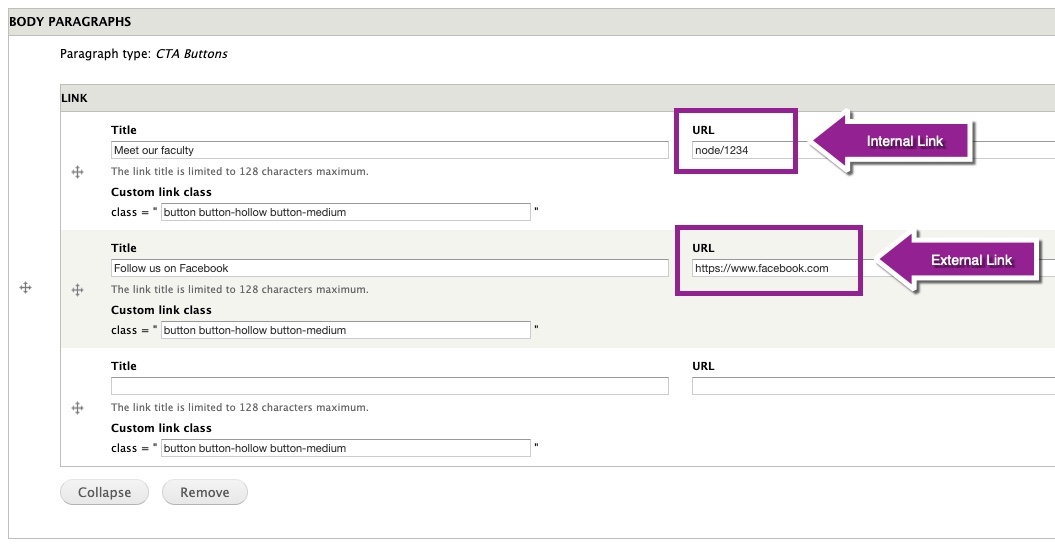
You can add one to three button links within a single CTA Button paragraph, and they can be placed in the body region and/or below content region on Landing Pages and Inside Pages. The width of all buttons on the page will automatically adjust to the size of the button with the longest text.
Below is an example of the CTA buttons in action: