Full-width callouts can be used to emphasize a single, important piece of information for users and encourage them to take action.
Each full-width callout consists of a background image, optional title, optional text, and one to three call-to-action buttons. The width of all buttons in the callout paragraph will automatically adjust to the size of the button with the longest text. This paragraph type is similar to CTA buttons but has greater visual impact and can also support contextual copy within the callout itself. Full-width callout paragraphs can only be used in the below content region because of the full-width design.
An example of the full-width callout is at the bottom of this page.
Instructions for adding a Full-Width Callout:
- Navigate to the oxy.edu page where you want to add call-to-action buttons and click "Edit."
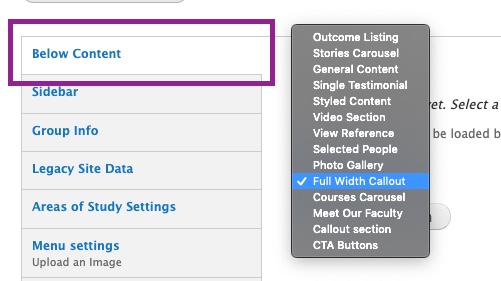
- Scroll down to the "Below Content" tab just beneath the body paragraphs section.
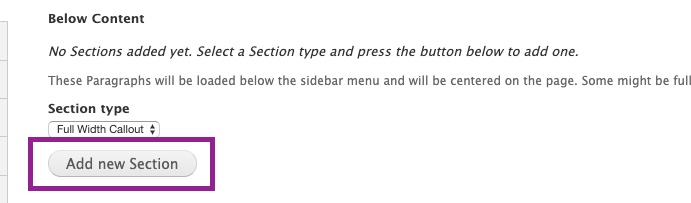
- Select "Full-Width Callout" from the section type drop-down.
- Click the "Add new Section" button.
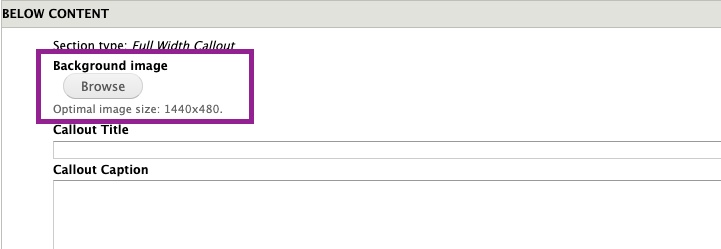
- Select "Browse" to upload a background image for your callout.
- Important: you must crop your image to 1440x480 before uploading it to the callout section paragraph.
- You should give your image a descriptive title in order to make it easy to find in the image library. We recommend including your department name, a description of the image, and the image dimensions in the file name, e.g. Web-Help_Full-Width-Callout-Tutorial_1440x480
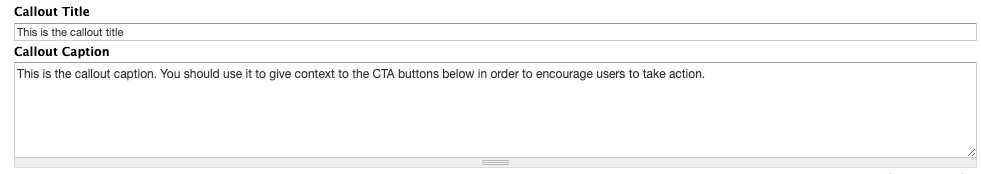
- Add an optional callout title. This will appear as large text at the top of the callout.
- Add an optional callout description. This will appear as smaller text beneath the title and above the CTA buttons.
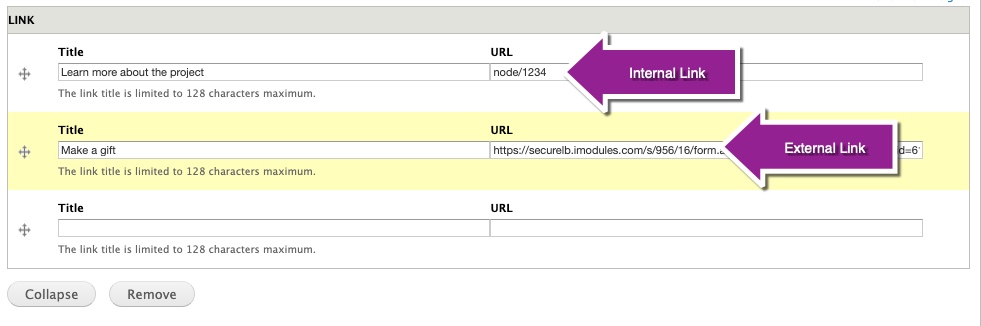
- Enter the text for your button(s) in the Title field, and the click-through link in the URL field. Please remember to use the internal link format to link to any page on oxy.edu (view the tutorial on links for details). For links to external sites you can use the URL.
- Once you have finished editing your page click "Save."