There is a standard layout for department/office/club landing pages, but you can customize your landing page using a variety of optional features. Landing pages can only be edited by the web team, so if you want to update your department's page, email us.
Each landing page should:
- Quickly orient the user
- Explain what the office, department, program or club does in plain language
- Help users get to the content they need within your department website
Anatomy of a landing page
A landing page has five main components:
In addition, there are a number of optional features available that you can use to customize your department's landing page.
Main Image
By default landing pages have a large (1440x800 pixels), full-width "banner image" for maximum visual impact. Landing pages also have the option for a smaller, body-width (895x500 pixels) image if your department does not have an image that is large enough for a banner image. The photo for your landing page should be high-quality and representative of your department in some way. Photos that include scenery of campus or members of the Oxy community tend to work well; avoid images with text or other busy visuals.
Example of a large banner image (from Admission & Aid):
Example of a smaller, body-width image (from National & International Fellowships):
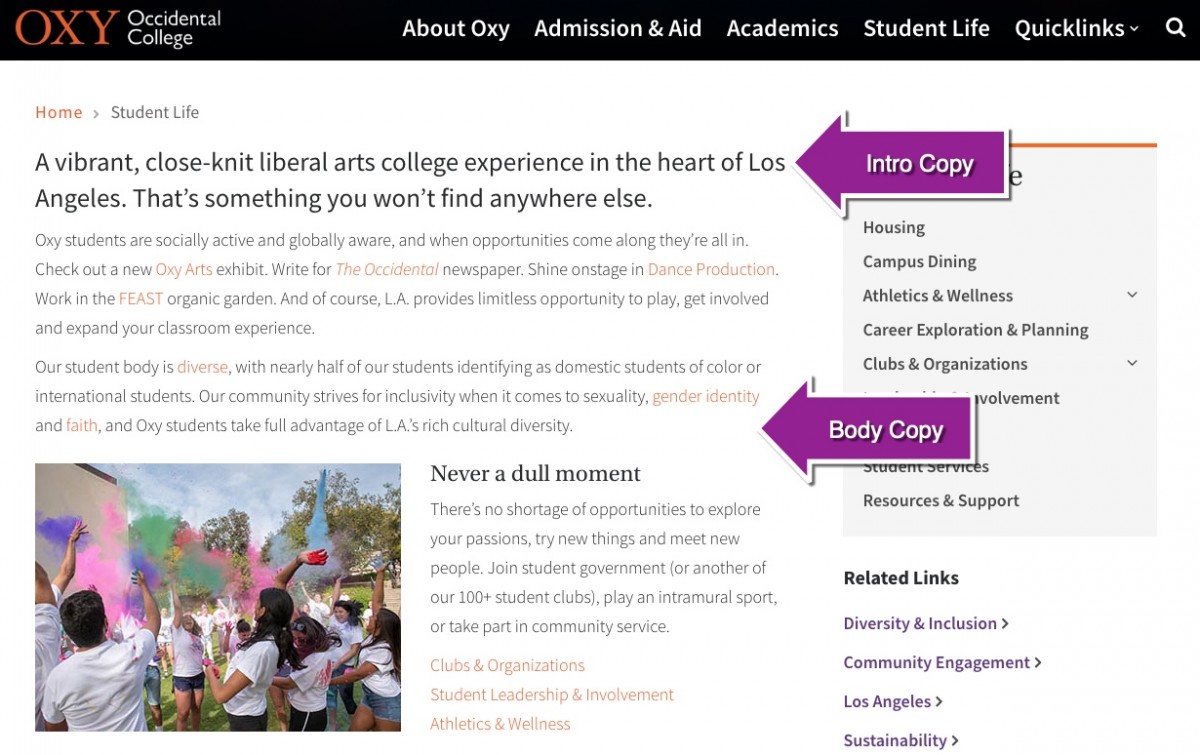
Intro copy
Introductory copy displays at the top of every page with text that's slightly larger than the body copy. Along with the page title, it helps provide context to users who visit your site, letting them know exactly what they will find on any given page. Intro copy also serves as the description of a page when it is crawled by search engines, so writing clear and descriptive intro copy can help optimize your page for search. Great intro copy should let a user know exactly what they can expect to find and learn on the current page. On your landing page, give an overview of what the department is and what you do, and use the body copy to provide additional context.
Body copy
The body copy will comprise the bulk of the content on your page. When writing for the web you want to keep your content simple, succinct, and easy for users to follow. You can customize your body copy in a number of ways: formatting text, embedding photos and/or videos, adding links, and using some of our interactive elements like WYSIWYG Templates and Drupal Paragraphs.
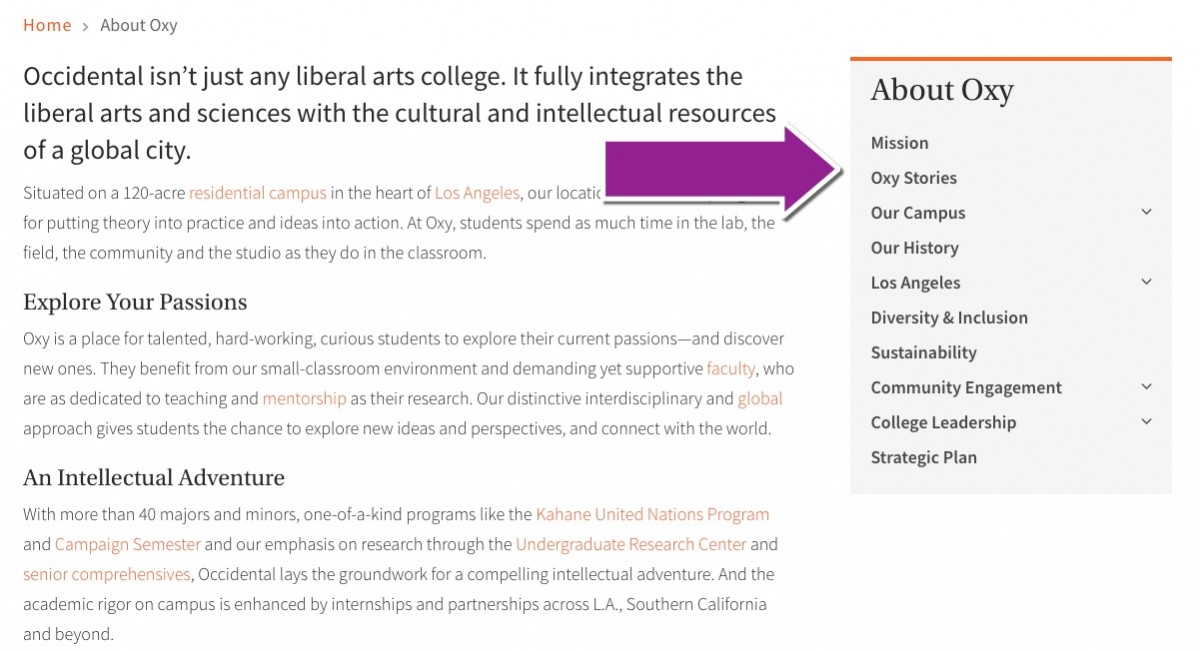
Sidebar Navigation
The sidebar menu lists pages that are nested within your department website structure. It is possible to have a page that is hidden from your sidebar navigation, but we recommend including all publicly available pages in the menu so that users can easily find the content they are looking for within your website. Note that you can only link to page within your deparment structure; if you want to link to any external pages or a page on another department website you must use the optional related links feature. To request any changes to your department's sidebar navigation, including changing the name of links or reorganizing pages within your site, please contact the web team.
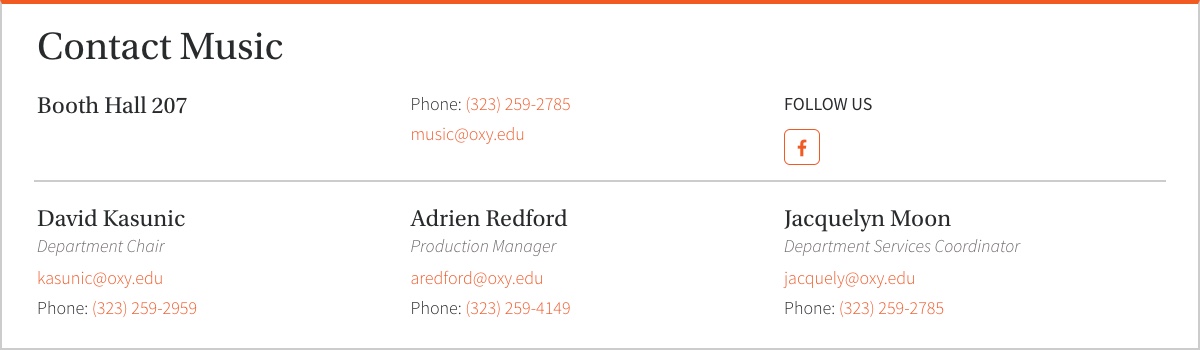
Contact Information
The department contact information appears at the bottom of every page nested within your department website and contains one to two rows of information:
Top row:
- Physical location of your department (building, address, etc.)
- Shared contact information for your department (email address, phone number, fax number, etc.)
- Social media links (Facebook, Twitter, Instagram, and YouTube)
Bottom row:
- One to three individual contacts/representatives from your department.
Please contact the web team in order to edit your department's contact information.
In addition to the standard features above, each landing page can be customized with a variety of Drupal paragraphs in the body or below content regions.
The following paragraph types are available on landing pages:
In the sidebar:
- Related links
- CTA button with optional image
In the body region:
- General Content
- Photo Gallery
- Selected People
- Single Testimonial
- Callout Section
- CTA Buttons
In the below content region:
- Latest Department News Listing
- Upcoming Department Event Listing
- Outcome Listing
- CTA Buttons
- Stories Carousel
- General Content
- Single Testimonial
- Selected Testimonials
- Styled Content
- Video Section
- Selected People
- Courses Carousel
- Full Width Callout
- Photo Gallery
- Stats Carousel
- Meet Our Faculty
- Academic Programs Grid
- Callout Section