Inside pages are flexible containers for detailed information. They can contain text, tables, links, images and video, and can be customized via a variety of optional features. The page you are viewing right now is an inside page.
Anatomy of an inside page
An inside page has five main components:
- Main image (optional)
- Intro copy
- Body copy
The sidebar menu and contact information on inside pages are inherited from the department's landing page. There are also a number of optional features available that you can use to customize every inside page.
All department web editors have access to edit inside pages within their own department. To request a new inside page email the web team and specify the name for your new page and where it should be placed within your department menu structure. Once the new page is created it will be assigned to you for editing and then published after you have added your content.
Main Image
By default inside pages have a body-width (895x500 pixels) image. If you have a large, high quality photo you can also select the optoin for a full-width "banner image" (1440x800 pixels) for maximum visual impact. Main images are not required for inside pages so you can also opt to not have a main image on certain pages. If you do choose to upload a main image to your inside page try to choose a photo of people or scenery; avoid images with text or other busy visuals.
Currently only the web team has editing rights for main images on inside pages, so if you would like to add a new main image or update an existing image on any of your inside pages please email the web team with your photo.
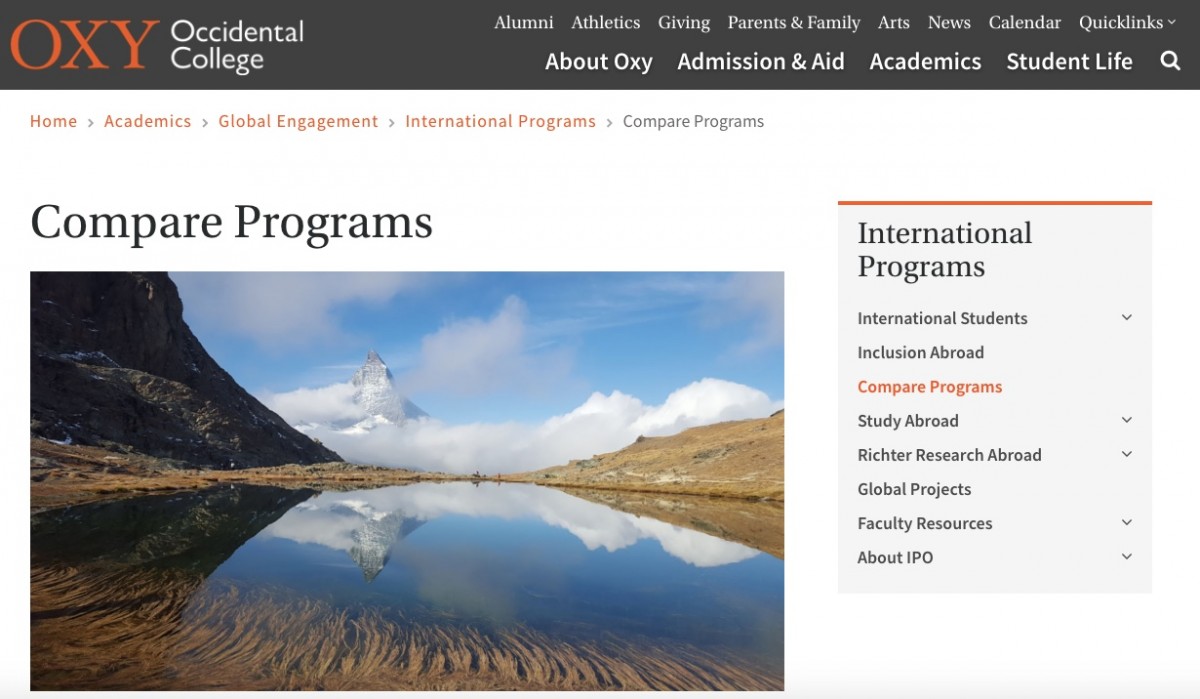
Example of a body-width image (from the IPO Compare Programs page):
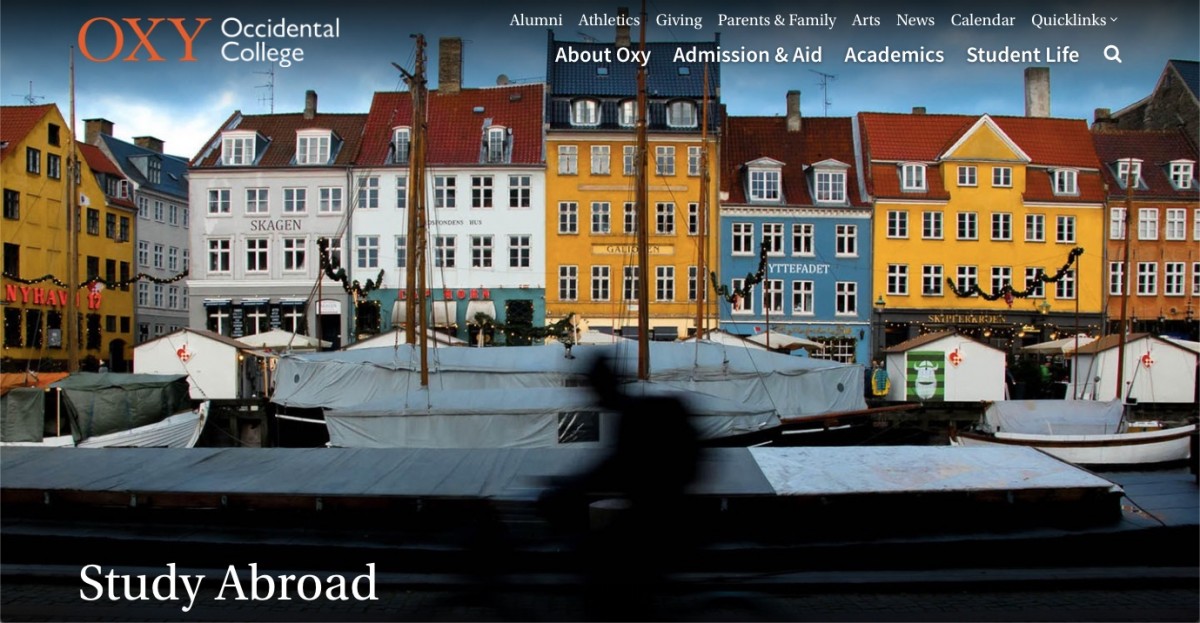
Example of a large, full-width image (from the IPO Study Abroad page):
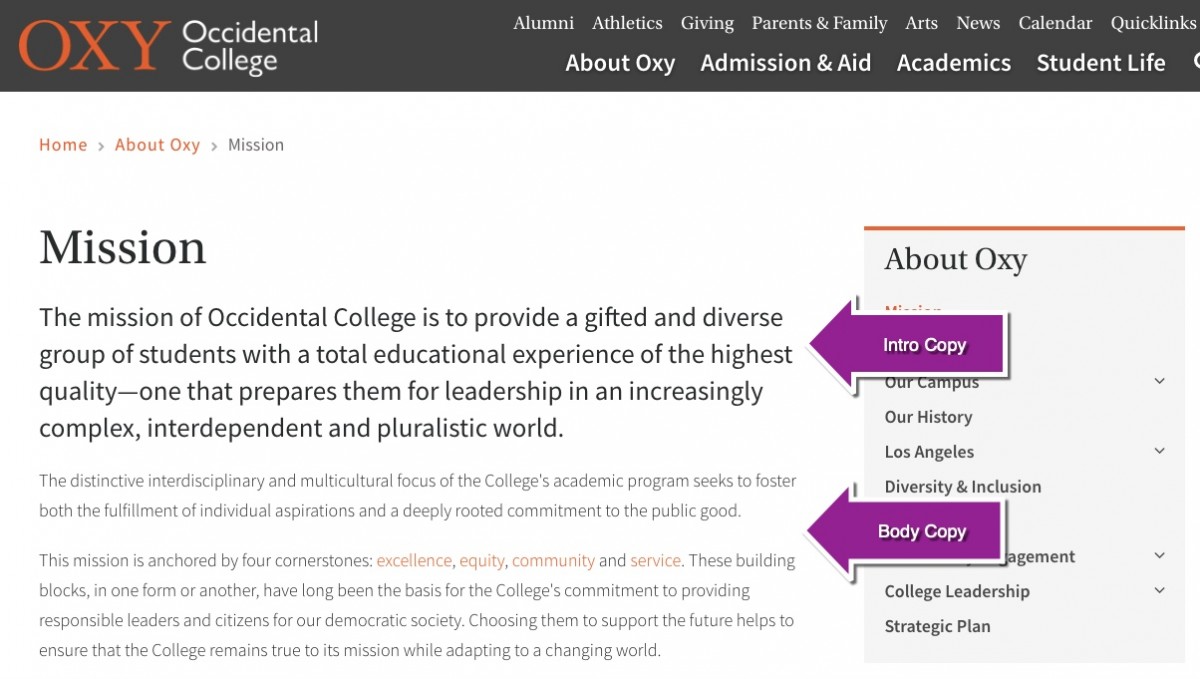
Intro copy
Introductory copy displays at the top of every page with text that's slightly larger than the body copy. Along with the page title, it helps provide context to users who visit your site, letting them know exactly what they will find on any given page. Intro copy also serves as the description of a page when it is crawled by search engines, so writing clear and descriptive intro copy can help optimize your page for search. Great intro copy should let a user know exactly what they can expect to find and learn on the current page.
Body copy
The body copy will comprise the bulk of the content on your page. When writing for the web you want to keep your content simple, succinct, and easy for users to follow. You can customize your body copy in a number of ways: formatting text, embedding photos and/or videos, adding links, and using some of our interactive elements like WYSIWYG Templates and Drupal Paragraphs.
Sidebar Navigation and Contact Information
The department menu in the righthand sidebar and contact information at the bottom of every page are both edited via your department's landing page. If you want to request any changes to either of these elements please contact the web team.
In addition to the standard features above, each landing page can be customized with a variety of Drupal paragraphs in the body or below content regions.
The following paragraph types are available on inside pages:
In the sidebar:
- Related links
- CTA button with optional image
In the body region:
- General Content
- Photo Gallery
- Selected People
- Single Testimonial
- Callout Section
- CTA Buttons
In the below content region:
- Outcome Listing
- Stories Carousel
- General Content
- Single Testimonial
- Styled Content
- Video Section
- Selected People
- Photo Gallery
- Full Width Callout
- Stats Carousel
- Courses Carousel
- Meet Our Faculty
- Callout Section
- CTA Buttons